An Overview of WebGL
- We are skipping the next three chapters for now.
- We may be back, but I just calculated that we have about 20 classes left this semester.
- We will pick up parts of chapter 3 and 4 as we go along.
- We will not cover OpenGL
- We will cover some of WebGL
- These have a common base but they are not the same.
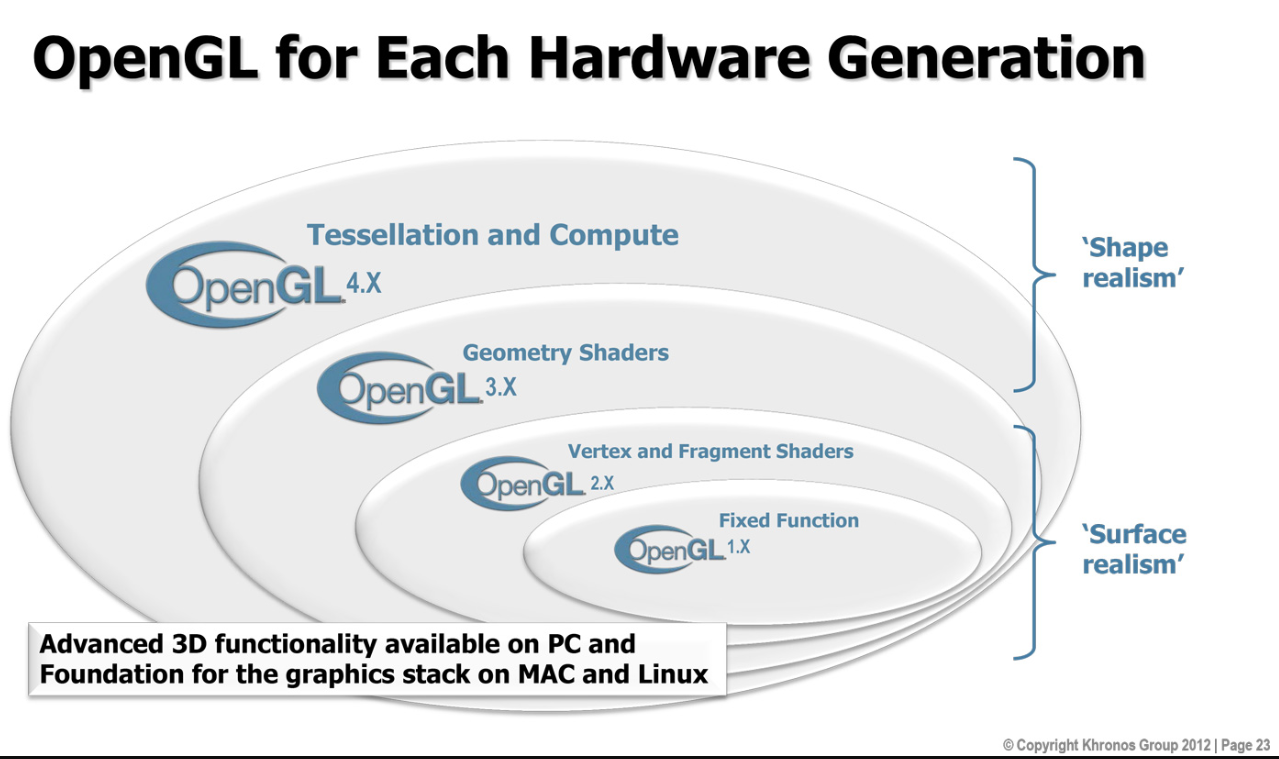
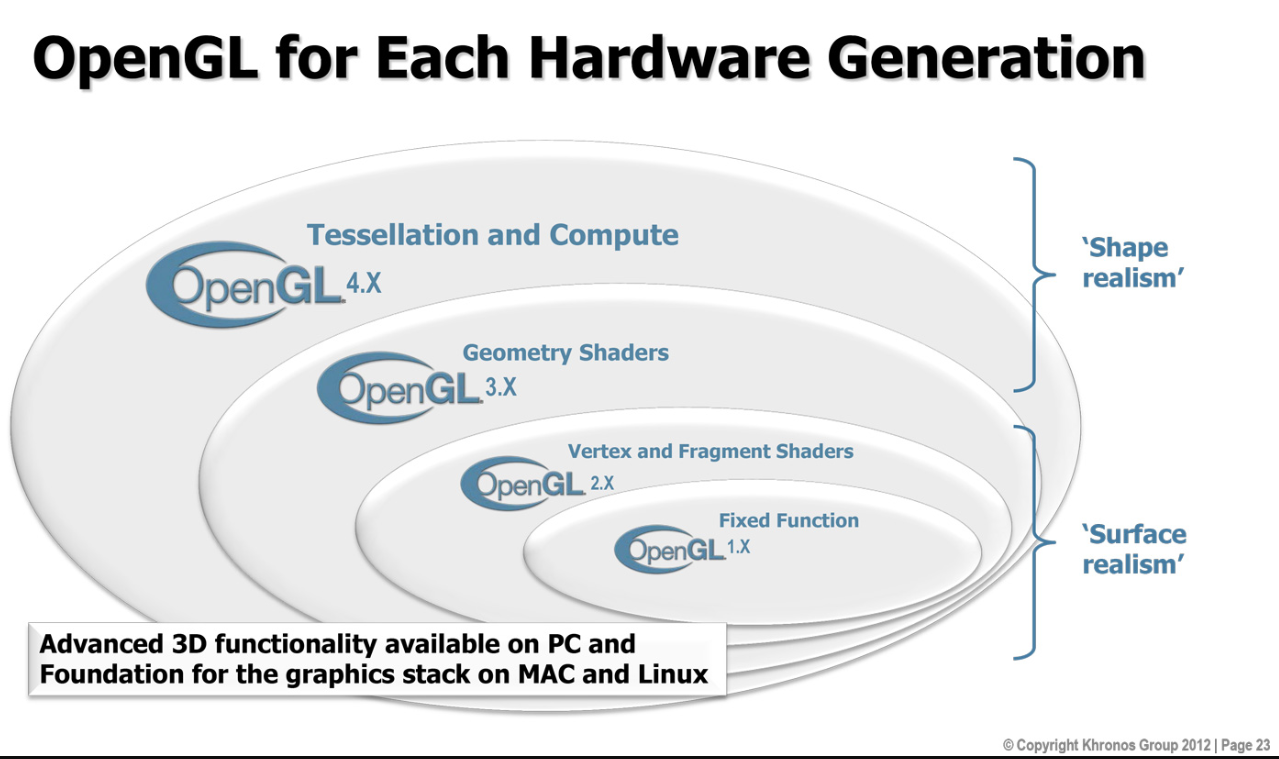
- OpenGL has gone through many generations
-
 (Khronos group)
(Khronos group)
- Version 1.x behaved much like the html canvas, but 3d.
- Version 4.x is radically different.
- The Khronos Group
- An open, non-profit consortium creating royalty-free interoperability standards for many different areas.
- There is a family of OpenGL products
-
 (Khronos group)
(Khronos group)
- OpenGL is the workstation library.
- GL|ES is for phones (iOS and Android)
- OpenMAX provides a cross-platform API for streaming media
- OpenCL cross platform parallel programming language
- WebGL what we are interestd in.
- WebGL
- WebGL at Khronos.org
- Cross platform open web standard low-level 3D graphics API based on OpenGL ES.
- Used with the HTML5 canvas.
- A free reference card is here
- WebGL consists of several parts
- An API in javascript.
- A shader programming language (GLSL)
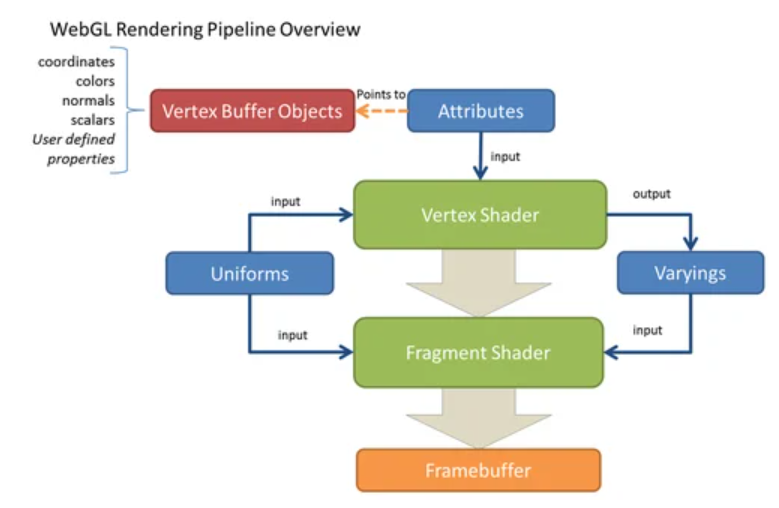
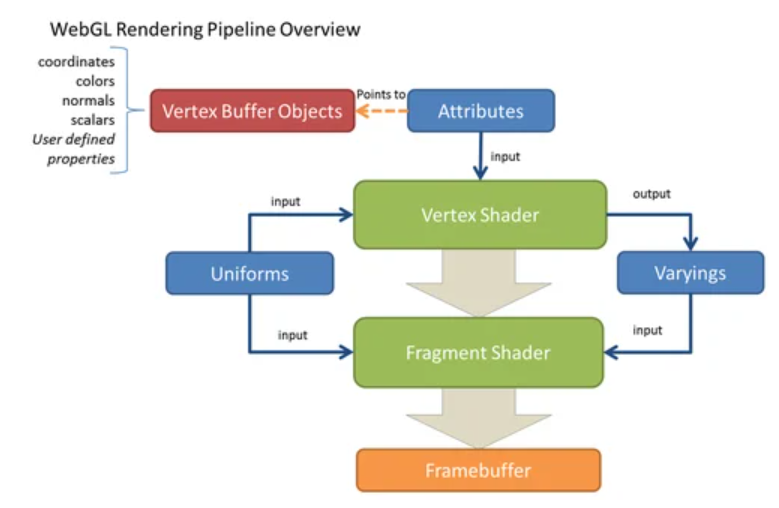
- WebGL works as follows
-
 (Packt )
(Packt )
- A shader is a program that runs on the GPU
- The vertex shader is executed once for each vertex.
- The fragment shader is executed once for each fragment.
- A fragment is a collection of values produced by the rasterizer. (reference.)
- Multiple fragments can be produced per pixel depending on settings.
- These are programmed in a c like language called GLSL
- A Vertex Buffer Object
- Reference
- Vertex data that has been stored on the GPU
- These are the things you are going to draw.
- When the drawing starts, vertexes, along with color, normals, ... are sent to the vertex shader as attributes.
- Other data that is used to render the object is set by the CPU program as
- This is information such as transformation matrices.
- The vertex shader can pass information to the fragment shader that is interpolated.
- These are called varyings.
- The fragment shader receives fragmets, the output of rasterization, and determines color values (among other things) for these fragments.
- These are then sent to the framebuffer.
 (Khronos group)
(Khronos group)
(Khronos group)
 (Packt )
(Packt )