Color Spaces
- The human eye is able to perceive three different values for color.
- This leads to a theory that only shades of three different primary colors are needed
- Because of history, we work in RGB space.
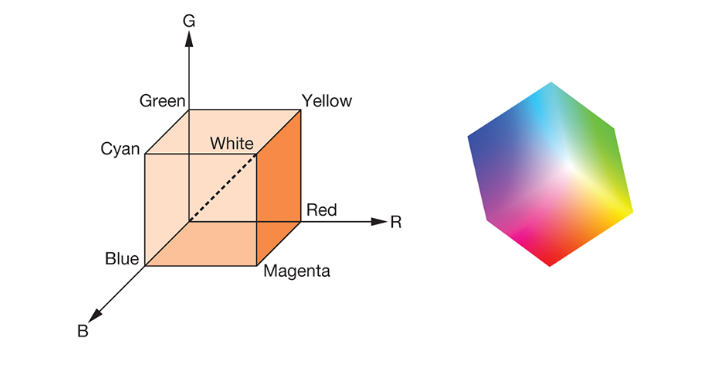
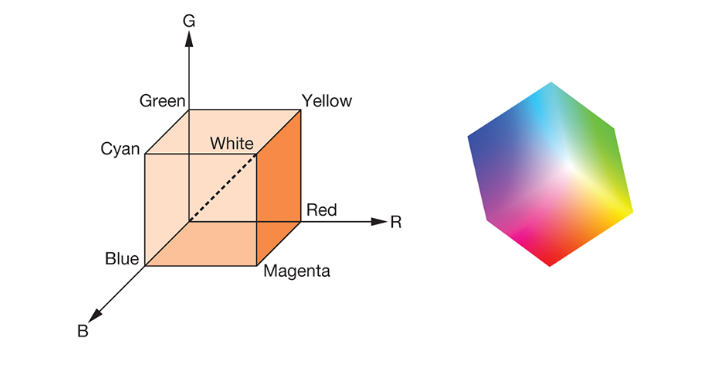
- RGB Space forms a cube
-

- Each primary color (RGB) is an axis.
- The point (0,0,0) is black.
- The point (1,0,0) is red
- The point (1,1,1) is white.
- (1,0,1) is Magenta
- This is known as an additive model. As we add more "light" the color becomes more "white"
- This model is great for our displays, but not the best for smooth transformation between more than two colors.
- HTML: rgb(r,g,b).
- Early on colors were represented in a table
- If your frame buffer only had 8 bits
- You could have 256 distinct colors.
- You stored the intensities of each color you wanted in the color table.
- This is indexed color.
- And for the most part was gone in the 80's when I learned this stuff.
- Currently you store each color for each pixel in the frame buffer.
- Most systems support 8 bits per color
- Or 24 bits total for color
- Or $2^{24} = 16,777,216 $ or 16 million colors.
- Since hardware can change, most abstract systems represent the color value between 0 and 1.
- But 24 bits in not really a nice border (32 is)
- So we use the last 8 bits as a transparency value or alpha value.
- 0 is transparent, 1 is opaque.
- It turns out for the html5 canvas you can specify colors a number of ways
- a reference (It says css, but it will do)
- A known name.
- A rgb[a] value #FF0000, and #FF0000FF
- as a function
- rgb(255, 0, 0)
- rgb(100%, 0%, 0%)
- rgba(255, 0, 0, 255)
- rgba(100%, 0%, 0%, 100%)
- Have a look at the rgba demo
- CYM
- Cyan, Magenta, Yellow.
- This is frequently used for hard copy color devices.
- This is subtractive color as colored ink absorbs light.
- Pure Cyan does not reflect red light.
- We won't do much with this in graphics.
- cymk(c,m,y,k);
- k is a key.
- It represents the amount of "blackness" to add.
- I have found hsv/hls useful tools as well.
- This standard is designed to be more intuitive than RGB
- Transitions are apparently closer to what our eyes do.
- But there as a good wikipedia article.
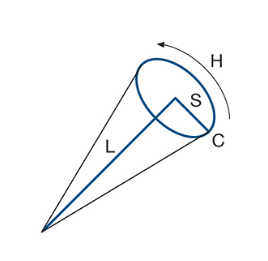
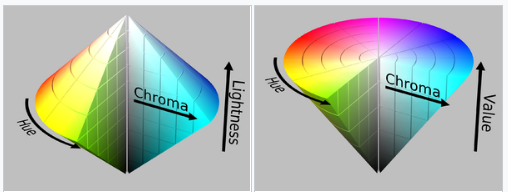
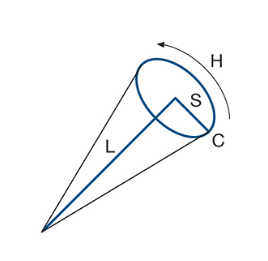
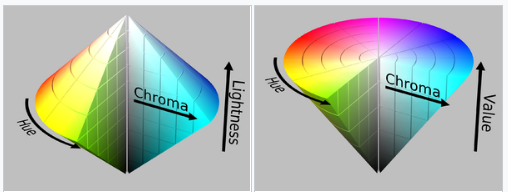
- Hue Saturation and Lightness or Hue Saturation and lightness
- Hue is an angle between 0 and 360.
- Saturation is a value between 0 and 1.
- Value or lightness are between 0 and 1 as well.
-

- Hue is the "color"
- Saturation is how washed out is it.
- For lightness 0 is black, 1 is white.
- These form a cone
-

- HTML supports
- hsl(120, 100%, 50%);
- hsla(120, 100%, 50%, 85%);
- There are other variants as well, but these will do nicely.
- Have a look at the hsl demo