
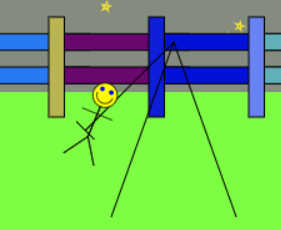
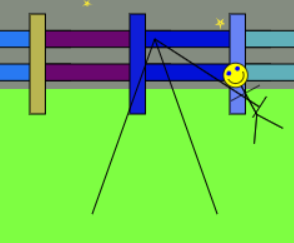
Mr. Smiley, and all of the people in his world, should be implemented as a stick figure. They must have a face. The color of the face should be set-able, but yellow by default. He should have two eyes, a smile, a body, two arms and two legs. You have the right to change the appearance of people as long as they meet the above specifications.

You will probably want the ability to set a rotation, translation, and scale matrix for your people. My interface consisted of the following:
class Person {
constructor(cx=0, cy=0) // create at (cx, cy)
SetPos(x,y) // set position
SetScale(scale) // set scale
SetRotate(theta) // set rotation
SetFaceColor(color) // set face color
Next() // stub, does nothing
Display(ctx) // requires the context
}
The world is roughly 500 pixels high and over 3,000 pixels wide. However, the "viewport" into this world is still the 500 x 500 pixel canvas we have been using. You must allow the user to scroll through the world using the "a" and "s" keys. The "a" key will move Mr. Smiley to the left until he reaches his home which is located at an x coordinate of approximately 0 (give or take for viewablity). The "s" key will allow Mr. Smiley to travel to the right until he reaches school, which is approximately at the x coordinate of 3,000. Again, this might be moved to the left a little.
The world is sometimes animated as well. You should start with animation turned off. You should allow 'g' to turn animation on and 'h' to turn it off.
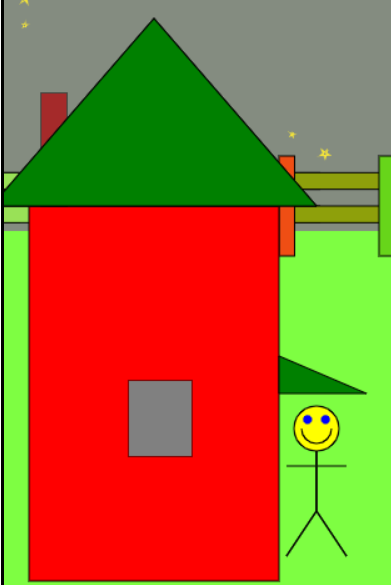
Mr. Smiley's home completely blocks the left hand side of the screen. It should roughly resemble the house in the screen shot. This house includes a roof, awning, chimney and window. Mr. Smiley may not walk into or through this house. Apparently someone has locked all the doors, even the one to the basement! This is my version of Mr. Smiley's house. Yours may be changed to fit your taste.

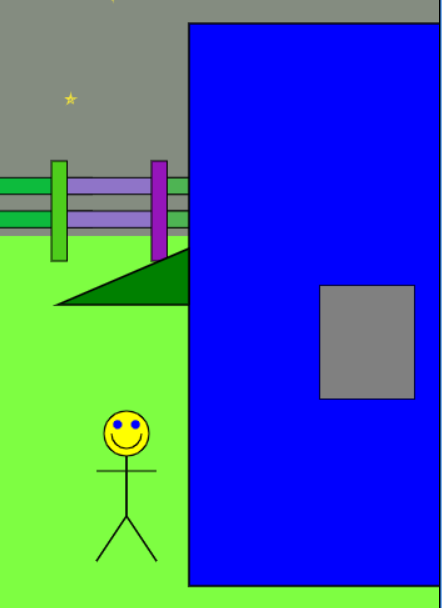
At the other end of the world is Mr. Smiley's School. It should block the right hand side of the world. Again Mr. Smiley may not enter or walk through the school. Feel free to use your creativity to create this school in a way that is pleasing to you.

Mr. Smiley's world is divided between the earth, which is a nice shade of green and the sky. As it is late evening, the sky is dark gray and there are a multitude of stars twinkling.
A magnitude consists of at least 100 stars. They "tinkle" by changing scale and rotating. The stars should not all be at the same place in scaling or rotation. The stars should be completely contained in the sky. You may feel free to use my star class, however you will probably want to modify the class to meet the specifications for this program.
There is a fence at the back of Mr. Smiley's world. Probably to keep him from wondering off into a dangerous location. I built a fence section class that draws a fence post and the two boards to the right of that post. I then created multiple instances of that class to build the entire fence.
There are at least three different items which are present Mr. Smiley's world. Two people on a teeter totter, a person on a swing, and a couple walking hand in hand. The specifications for these are given below. You must include at least two instances of each item in your final product. You may implement additional items.
The teeter totter contains two people. These people rock back and forth when animation is turned on. Additionally they do their best to stay upright, in spite of the motion of the teeter totter.
The swing is a simple frame with a rope suspended from the top. It has a seat at the end of the rope and a person sitting on that seat. The person will lean "out" at the peak at each end of the swing.


Finally, there is a couple walking about the park. In my world they are walking in a square. While it is not required that they walk in a square, you should have them walk in a pattern other than a line or a circle. Note, the couple is "behind" Mr. Smiley but in front of the fence.
I would consider extra points for some form of game play. For example, you could have magic mushrooms pop up from time to time and give Mr. Smiley points if he collects them within a given time limit. Alternatively you could add falling frownie faces that shrink Mr. Smiley each time they hit him until he is shrunk to nothing.
Please do include comments on any errors or special features in your program.
Please provide instructions on how to run your program near the canvas.
Please provide a list of collaborators.
function Display(object) {
if (animation) {
object.Next();
}
object.Display(ctx);
}
function DrawScene(){
ctx.clearRect(0,0, canvas.height, canvas.width);
ctx.save();
statics.forEach(Display);
SetWorld();
dynamics.forEach(Display);
ctx.restore();
Display(Smile);
}
Please submit your tar file to the D2L assignment folder Homework 4 by the du e date.