- A good HTML5 Canvas tutorial
- A good Javascript reference.
- This is a fairly basic graphic system.
- Supported by most modern browsers. (I use Google Chrome)
- Create a file called basicCanvas.html
- The basic outline of a html file is
<html> <head> <!-- a comment: header stuff goes here --> </head> <body> <!-- another comment body stuff goes here --> </body> </html>- You can view this in your browser with the following url
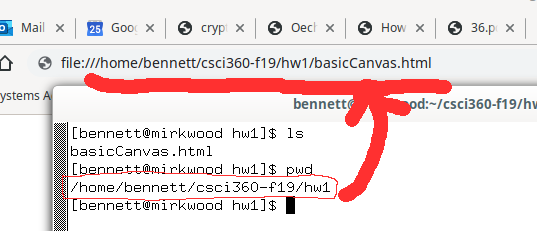
- file:///path/to/your/file.html
- Find the path with pwd in the directory you are using
-

- The most simple way to create a canvas is with html.
- You can specify the size (width and height)
- You should give it an ID for later access.
-
<body> <canvas id="myCanvas" width=500 height=500 style="border:2px solid"></canvas>
- Notice the closing canvas tag: </canvas>
- style is optional, but nice for now at least.
- The width and height are set to be 500.
- We will change this in the future, but for now this will doe.
- We will look at javascript in more depth but for now
- It is very VERY c like.
- But it is loosey goosey with types.
- Following the canvas creation code add:
<!-- Make a canvas. --> <canvas id="myCanvas" width=500 height=500 style="border:2px solid"></canvas> <!-- now add code to draw on the canvas. --> <script> // script code goes here. </script>
- Add the following
-
// get a reference to the canvas and the drawing context var canvas = document.getElementById('myCanvas'); var ctx = canvas.getContext('2d'); - var is a reserved word in javascript.
- It is used to declare a global variable.
- We will use some global variables in this class.
- Just don't go nuts.
- The first variable name is canvas
- Variable names in javascript, for the most part, follow the same rules and conventions as those in c/c++
- Start with
- letter, _, $
- Contain
- letter, number, _, $
- I will avoid $ in my variable names.
- In general, I will tend to write very C/C++ like javascript.