- The big idea here is
- Generate a set of random points random colors.
- These are all at full intensity, and age 0.
- Each time the Move One Step button is pressed.
- Copy the full intensity cell one to the right.
- Age all other cells, and diminish the intensity.
-

- To accomplish this I will use a different color model.
- RGB is the color model that we normal work with.
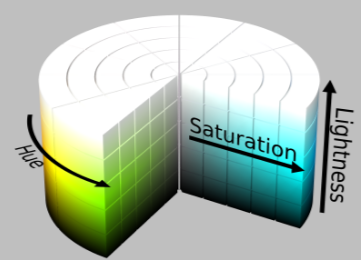
- HSL stands for Hue, Saturation and Light
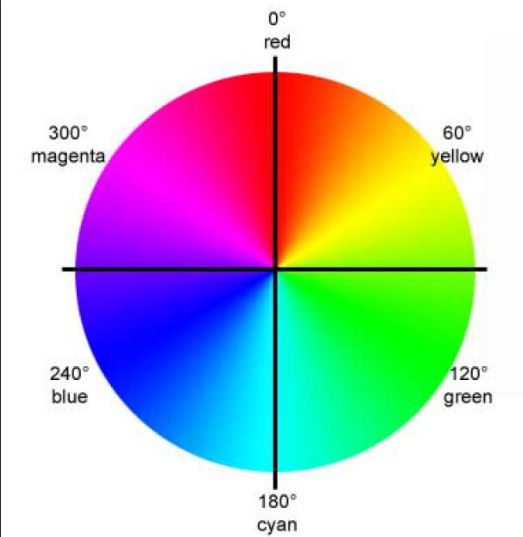
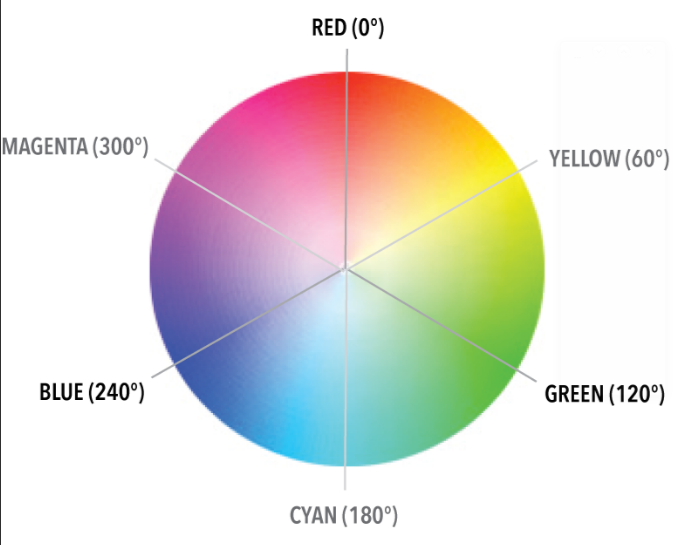
- Hue is the base color.
-

- It is measured in degrees.
- A hue of 0 will be red.
- A hue of 120 will be green
- A hue of 240 will be blue.
- For our program we will generate random hue between 0 and 360
- Saturation is how intense the color is
- It is a percentage.
-

- 100% is a pure color.
- 0% is washed out.
- Somewhere in between is faded.
- We will use a saturation of 100%
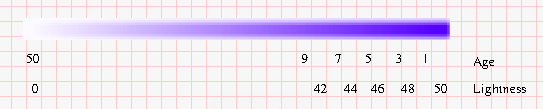
- Lightness
- This is also a percent.
-

- 100% is white
- 0% is black.
- We will start at 50% and have this fade (or change) to 0 or 100 depending on the background color.
- We will discuss this further when we get to color.
- But for now, if I allow lightness to slowly change for a cell, the cell will appear to fade.
- HTML has a hsl function that will convert a color in HSL to a value html can use.
// one way ctx.fillStyle = "hsl(23, 50%, 100%)"; // probably more realistic ctx.fillStyle = "hsl(" + hue + ", " + saturation + "%, ", + light +"%)";