- [ 4 points] Describe what occurs when line 2 is executed.
- [ 6 points] Describe, in detail, what happens when a user clicks in the canvas. (Just stating the MyHandler function is called is insufficient).
/* line 1 */ canvas = document.getElementById("canvas");
/* line 2 */ canvas.addEventListener("click", MyHandler);
- [3 points] Describe the HSL color space (describe each of the dimensions in this color space)
- [1 points] Describe how the HSL color space and be useful in application.
- [1 point] give the code to set the fill color to to be hue 20° saturation 100% and lightness 50% in an javascript application that uses the html 5 canvas.
- [ 2 points] What is linear interpolation? Give an equation.
- [ 2 points] Where is linear interpolation used?
- [ 2 points] What are polar coordinates?
- [ 2 points] How do you convert polar coordinates to cartesian coordinates?
- [ 2 points] Why are polar coordinates used?
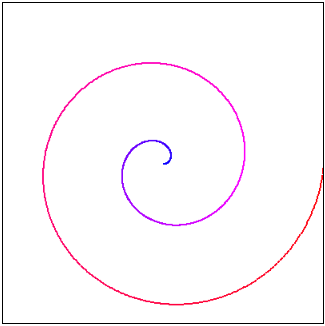
- [ 5 points] Using polar coordinates and the SetPixel and LERP routines given in class, give an algorithm to produce the following spiral in a canvas. Please note, color is important.
-

- [ 3 points] What is a framebuffer?
- [ 3 points] Name two considerations when attempting to rasterize a line. (IE Convert the line from coordinates to pixels in a frame buffer)
- [5 points] The following demo raterizes a circle given the center of the circle and the radius. Explain how the DrawCircle function works in this demo. (Do not give a line by line description of the code, but rather give a higher level discussion of what is happening.)
- [ 3 points] Why are objects frequently enclosed in circles (or spheres in 3d) when performing collision checks?
- [ 3 points] What does the following code do?
img = document.createElement("img"); img.addEventListener("load",SetTimer);
- [3 points] What does the following code do?
-
setInterval(DoMove, 100);
-