- [ 4 points] Describe what occurs when line 2 is executed.
Line two adds an event handler, or event listener for the event "click" for the canvas. In other words, the function MyHandler is registered to be called when the canvas is "clicked".The canvas does not listen for an event. This is generated way lower than this. The line is really telling the system that if such an event occurs within the canvas's area, and nothing else has stopped this event from being passed to the canvas, then call the function.
- [ 6 points] Describe, in detail, what happens when a user clicks in the canvas.
When the user clicks in the canvas:(Just stating the MyHandler function is called is insufficient).
A click event is generated and added to the event queue. When the event reaches the top of the queue, the event dispatcher removes the event. The event dispatcher calls the function MyHandler with the event as an argument. Function MyHandler is executed.
/* line 1 */ canvas = document.getElementById("canvas");
/* line 2 */ canvas.addEventListener("click", MyHandler);
- [3 points] Describe the HSL color space (describe each of the dimensions in this color space)
HSL color space is a color space defined by three parameters, hue, saturation and lightness.
- Hue is an angle, between 0° and 360°. It represents the "hue" or "pigment" of the color. A value of 0° is red, 120° is green and 240° is blue. .
- Saturation represents the intensity of the hue. The value is between 0, or no hue and 1 or full hue.
- Lightness represents the amount of "light" in the color. A lightness of 0 represents on light or black while a lightness of 1 represents total light or white.
- [1 points] Describe how the HSL color space and be useful in application.
Adjacent colors in HSL can easily be blended by interpolating the angle between the first color and the second color. Therefore HSL is useful when the programmer wishes to have an easy way to transition between two colors.
- [1 point] give the code to set the fill color to to be hue 20° saturation 100% and lightness 50% in an javascript application that uses the html 5 canvas.
ctx.fillStyle = "HSL(20, 100%, 50%)";
- [ 2 points] What is linear interpolation? Give an equation.
Linear interpolation is a mathematical way to create "values" between two given values.
f(t, α, β) = α(1-t) + βt
0 ≤ t ≤ 1
- [ 2 points] Where is linear interpolation used?
Any time you wish to compute "intermediate" values between a start point and an end point. especially when you wish to interpolate several different quantities at the same time in a uniform manner.
- [ 2 points] What are polar coordinates?
Polar coordinates are a way to represent positions in two-space. The polar coordinates for a point are given in terms of an angle θ and a radius r. This describes a point r units from the origin, rotated by an angle of θ θ=0 corresponds to the x axis in cartesian coordinates.
- [ 2 points] How do you convert polar coordinates to cartesian coordinates?
x = r cos(θ);
y = r sin(θ);
- [ 2 points] Why are polar coordinates used?
They are especially useful when working with angles, circles, or circular motion.
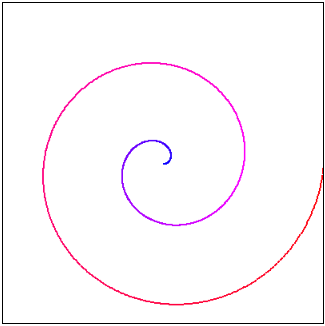
- [ 5 points] Using polar coordinates and the SetPixel and LERP routines given in class, give an algorithm to produce the following spiral in a canvas. Please note, color is important.
for(t = 0; t &= 1; t += dx) { theta = LERP(0,7200, t); r = LERP(0, canvas.width/2; t); hue = LERP(240, 360, t); x = r*Math.cos(theta); y = r*Math.sin(theta); color = "hsl(" + hue + ", 100%, 50%)"; SetPixel(x,y, color); }Please see spiral.html -

- [ 3 points] What is a framebuffer?
A frame buffer is a special section of memory where an image (in the form of a bitmap) to be displayed is stored. The video display reads from the framebuffer and "draws" the image represented on the display.
- [ 3 points] Name two considerations when attempting to rasterize a line. (IE Convert the line from coordinates to pixels in a frame buffer)
Care must be taken to assure the pixels are "connected", by moving along the axis of major change.
Computations should be as efficient as possible, by reducing the number of operations and the data types involved.
- [5 points] The following demo raterizes a circle given the center of the circle and the radius. Explain how the DrawCircle function works in this demo. (Do not give a line by line description of the code, but rather give a higher level discussion of what is happening.)
The function uses the SetFour function to take advantage of symmetry in the circle. Only 1/4 of the points required are "generated" using the algorithm, especially the expensive square root operation.
The algorithm uses the x axis as the axis of major change between 90° and 45° after that, the y axis becomes the axis of major change.
- [ 3 points] Why are objects frequently enclosed in circles (or spheres in 3d) when performing collision checks?
It is very easy, and reasonably efficient to compute if two circles have "collided". The computation involves a distance computation and the comparison to the sum of the two radii.
- [ 3 points] What does the following code do?
img = document.createElement("img"); img.addEventListener("load",SetTimer);
This code creates an image element in a html document and begins loading. It sets an event listener to call the function SetTimer when the image is finished loading. - [3 points] What does the following code do?
-
setInterval(DoMove, 100);
This causes the function DoMove to be called every 100ms. -